一直都用博客园写博客,后面自己曾经想自己写一个博客项目,但是因为各种各样的事情最后做了一半就没能继续做下去。但是中间定制markdawn样式的时候接触到的代码高亮插件highlight.js倒是给我留下了很深的影响,今天有时间于是决定利用当初的经验重新diy一下博客园的代码块样式,算是对夭折的博客项目的一个弥补吧。
一、下载highlight.js
可以去highlight.js官网直接下载。
下载完的文件里有highlight.pack.js,决定你的代码哪里高亮,而styles文件夹存放各种样式,决定你的代码怎么样高亮。
按照官网文档引入三行代码即可生效:
1 | <!--选择你想要的引入的样式--> |
可以自己建一个页面试一试,样式有很多种,我个人比较喜欢darcula.css这个样式,接下来就以这个样式为例。
二、将样式引入博客园
首先自定义css需要开通自定义权限,这个跟着流程来即可,我就不再赘述了。
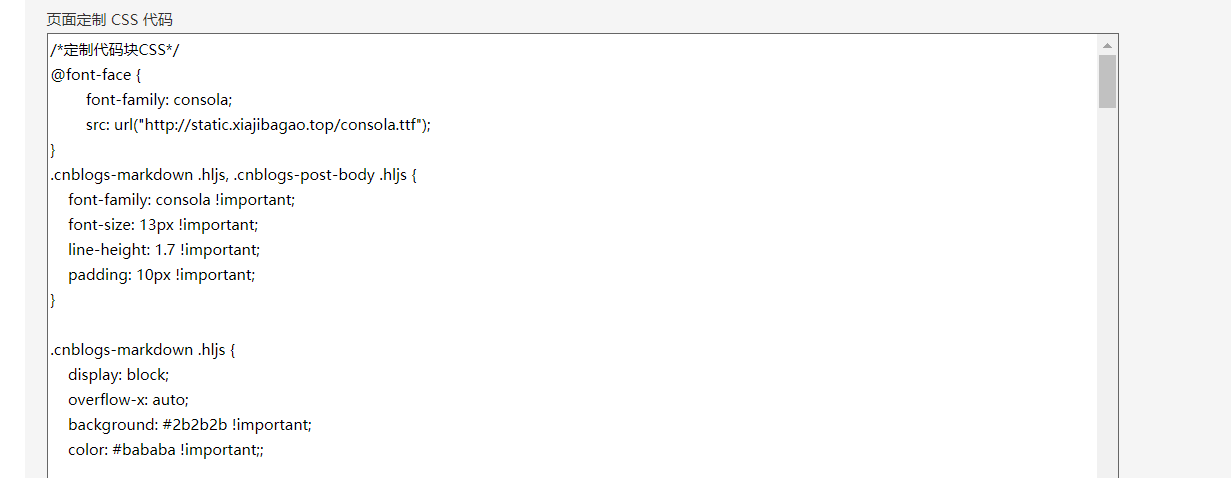
打开你想要引入的css样式,复制代码黏贴到“页面定制css代码”,
注意:这里要直接把css文件的代码复制过来,而不是引用!

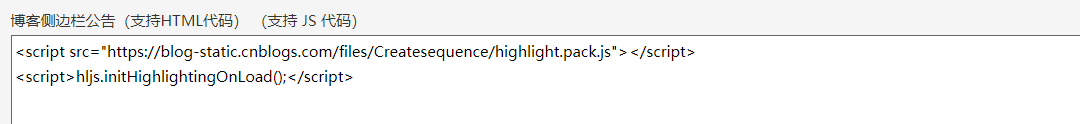
然后将js添加到“博客园侧边栏公告”
注意:这里不需要引入css!

这里js文件资源我直接放到了博客园自带的文件仓库了,要放自己的静态资源仓库,或者引用第三方都行,
然后保存以后代码样式就会发生变化。
但是仍然还会有各种各样的小问题,比如字体和背景颜色不对之类的。
三、修复冲突的字体或背景颜色
一般主要问题都是字体或者背景颜色不对,我们直接覆盖.cnblogs-markdown .hljs的样式:
1 | .cnblogs-markdown .hljs { |
根据自己的需求修改代码,然后把代码添加到“页面定制css代码”就可以了
四、修改字体样式或者代码块样式
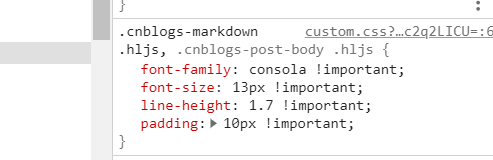
用chrome浏览器按F12查看你的文章页面元素,然后可以发现:

.cnblogs-markdown .hljs, .cnblogs-post-body .hljs这块就是控制代码块字体和边距的样式,你可以直接根据自己的需求调整样式然后直接黏贴到“页面定制css代码”里就行了。
博客园代码块默认边距是5,字体大小是12,行高是1.5,我想让换个好看的字体,顺便行距大小啥的都大点:
1 | @font-face { |
五、前后样式对比
原本的样式:

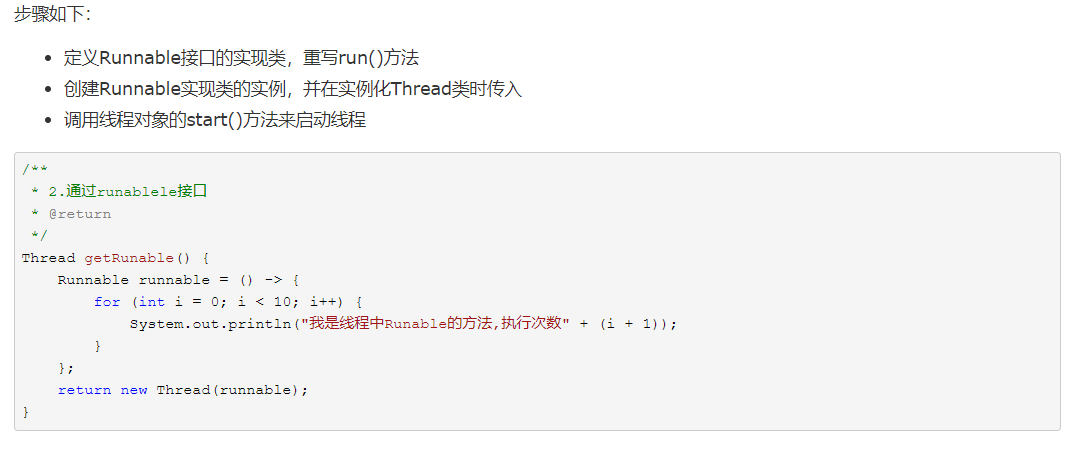
保存之后的新样式:

明显比默认的样式好看多了